Intro to Computational Media 9/6/22
1.1 - How computation applies to my interests
1.2 - Documentation of my screen drawing
1.1 - Blast Off
Sometime around 2016, I began to think of myself as a writer. It helped that I started to get paid to write around then. I did not know that it would become my career for the following six years.
I have spent a lot of time since then fretting over what my writing does, what it manages to accomplish. You could probably boil that all down to worries over communication; am I communicating in a way that is helpful, or accurate? Has my message reached readers in an engaging way?
Code is writing that does something in pure sense, or at least it is once properly interpreted and executed. I once took a class on how to make a compiler, where I attempted to learn how to instruct a computer on how to understand more instructions fed to it (That I haven’t touched code much for the decade since then says a lot I think).

The “career” reason why I settled on going to ITP is that I know it could be both creatively and materially beneficial to me if I develop ways to combine my skills as a writer and reporter with computational know-how. I expect that a fair amount of what I make here will tie back to that.
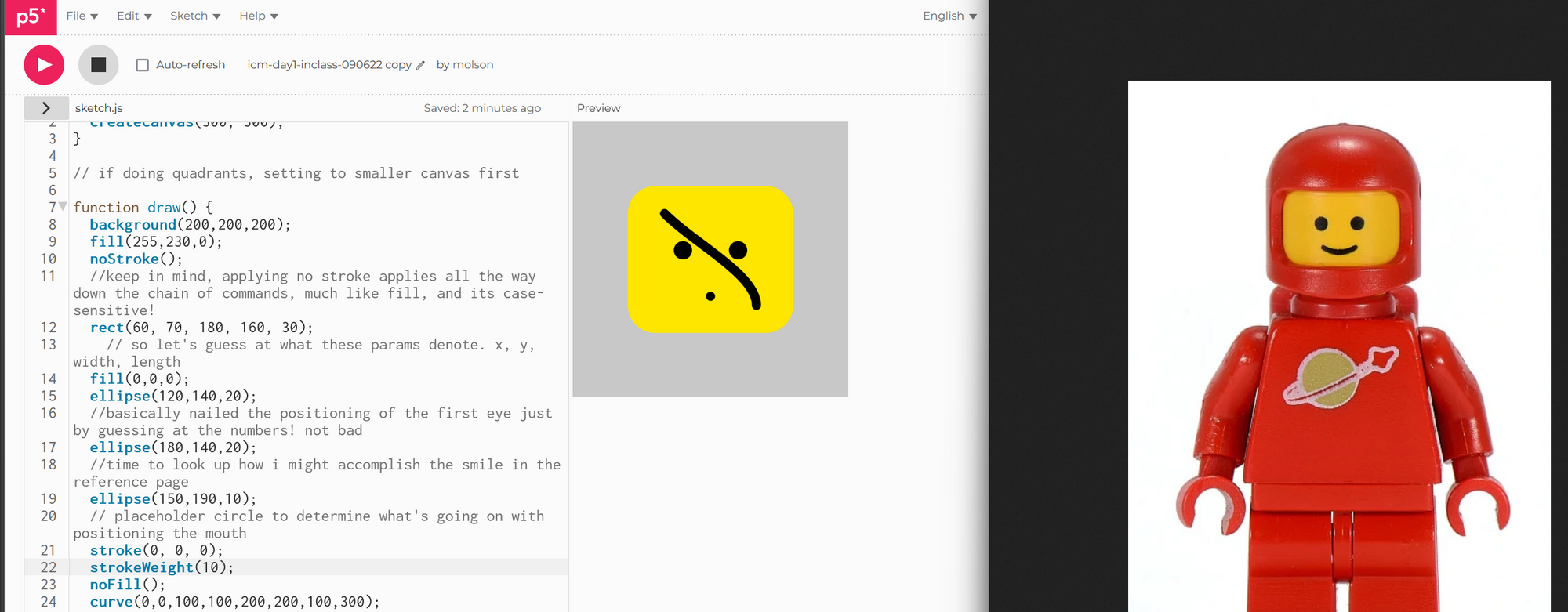
Then again, I also know that bending everything I do in that direction would make this all feel like work. I’ll be better off if I also allow myself some room to play. It’s late and I’ve already tried rewriting the ending to this blog post a few times, so I’ll leave it at this: I picked up a little Lego astronaut off my shelf and used it as the basis for this week’s screen drawing because that’s what struck me in the moment–and lately, I haven’t been able to start on any project with that kind of ease. Rather than overanalyze my choice of subject, I’ll just enjoy the ride.–9/10/22

1.2 - p5 Screen Drawing
I set out to make a portrait of a single Lego astronaut, then had the idea of replicating the astronaut multiple times (this is the link to my screen drawing) before I even started coding.
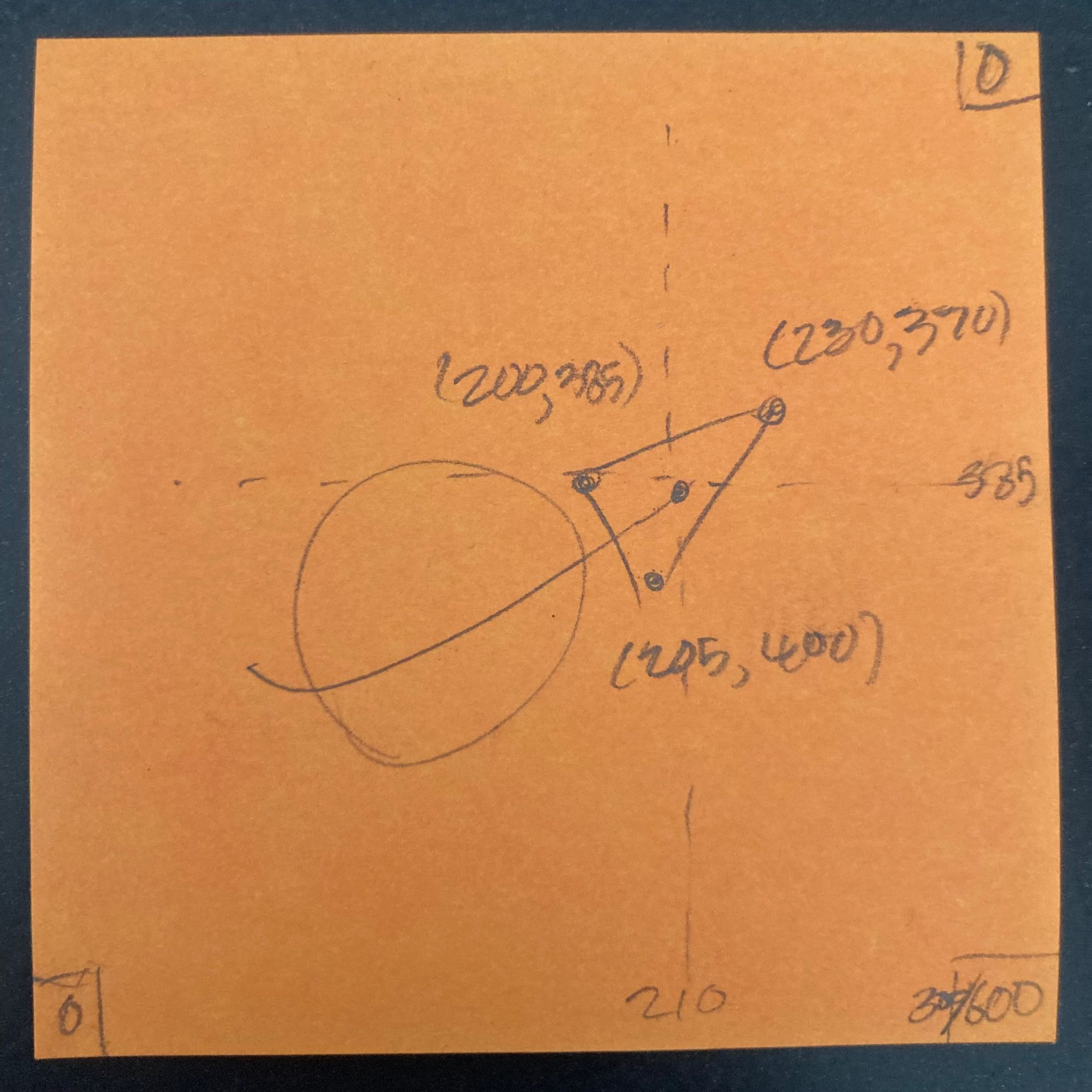
I thought I might go in the direction of emulating Andy Warhol’s multicolor screenprints (I’m into screenprinting, Warhol not so much), but decided against that as I sketched out the astronaut, opting instead to go for a taller composition since I also wanted to recreate the logo.
The order in which I tackled making elements of the astronaut is reflected in the progression of my code, with a few exceptions: e.g. I started with making the yellow face to establish a scale, then created the helmet next, which needed to be placed earlier in the code to draw before the face was then drawn overtop. My comments calling out which pieces of code correspond to what parts of the astronaut were valuable in helping me tweak various elements.
The “curve()” function was probably the one I spent the most time wrapping my head around. I needed to play with it for a while and go over the reference page multiple times before I realized what was going wrong: p5 implements the curve by having the first and last sets of x,y variables designate the invisible control points that actually give the curve its arc. Once that clicked, it was simple enough.

For now, I’ve simply copied and modified the first chunk of code I wrote to draw the astronaut two more times, altering the color values and throwing in some “translation()” functions to position them accordingly. I know this is inefficient after completing this week’s readings, but at the moment I don’t know if I’m feeling bold enough to try busting out the variables and fitting this all into a for loop. Apart from that idea, I have successfully made a version where you can click to randomize a single astronaut’s suit color, a version that lets you control the color of the suit with mouse movement (with some limitations), and have the beginnings of infinitely scrolling red and blue astronauts in a frame, though at the moment that’s not behaving as intended.–9/11/22