Intro to Computational Media 9/20/22
Link to week 3 homework in the p5 web editor.
Correlation between Spirograph decline and…
Working with Olive on this group ICM project is, I think, the first time I’ve ever actively worked with another person to stitch together some code. I’m happy with the results of this work–I think our end result is actually a fair bit cooler than I’d initially hoped for–but I can already think of a half dozen things I think we’d do differently in the future.
When we met up to discuss what we wanted to make, I brought up the idea of trying to make a Spirograph pattern maker, or at least something that (1) incorporates some trigonometry in its drawing routine and (2) creates some kind of satisfying symmetry. With that, we were off to the races… sort of. At the end of our first session, I adapted one of the examples from this page (thanks Allison Parrish) into a sketch that would slowly draw a circle, starting at the 6 o’clock position and moving counterclockwise endlessly. It reminded me of Anthony McCall’s “Line Describing a Cone,” only, y’know, just the part that’s etched on the film.
Olive and I decided that we’d split up, work on separate drawing elements, then reconvene to Frankenstein them together. We also agreed we wanted to handle everything in draw() without jumping ahead to material like for loops, a self-imposed limitation that I found helpful once I got into the thick of trying to make this sketch work as desired.

I got stuck on a problem I’m still not sure I can muster a good way of solving. Once I added a from-scratch slider (more on that later) and got my drawing routine capable of making adjustable, bouncing arcs back and forth, I discovered a bug (or unintended behavior, rather) that I was tempted to make into a feature. It was and is possible to get my drawing routine stuck in a pattern of continually drawing a circle at a set radius around the center of the canvas, which can happen when you jiggle the slider under certain conditions. You can then unstick it by moving the slider up past the point where it got stuck in the first place.
I’ll admit that I just stared at my code for about an hour after discovering this, tried a few things, and ended the evening with no idea what steps to take. Big thanks to Dror Margalit for reminding me, on the next day, that console.log() exists. A few minutes after we spoke, I confirmed that my suspicion about this circle behavior was on the mark: when the routine gets stuck drawing a circle, it’s because the variable I use to set the directionality of the line drawing between moving out from the canvas center or back in gets stuck flopping between 1 and -1 on each frame. Another ITP student whose name I didn’t catch suggested that I just use the logic that handles knowing when a user has clicked to drag a slider to stop/start the drawing routine, something I plan on trying later this week.
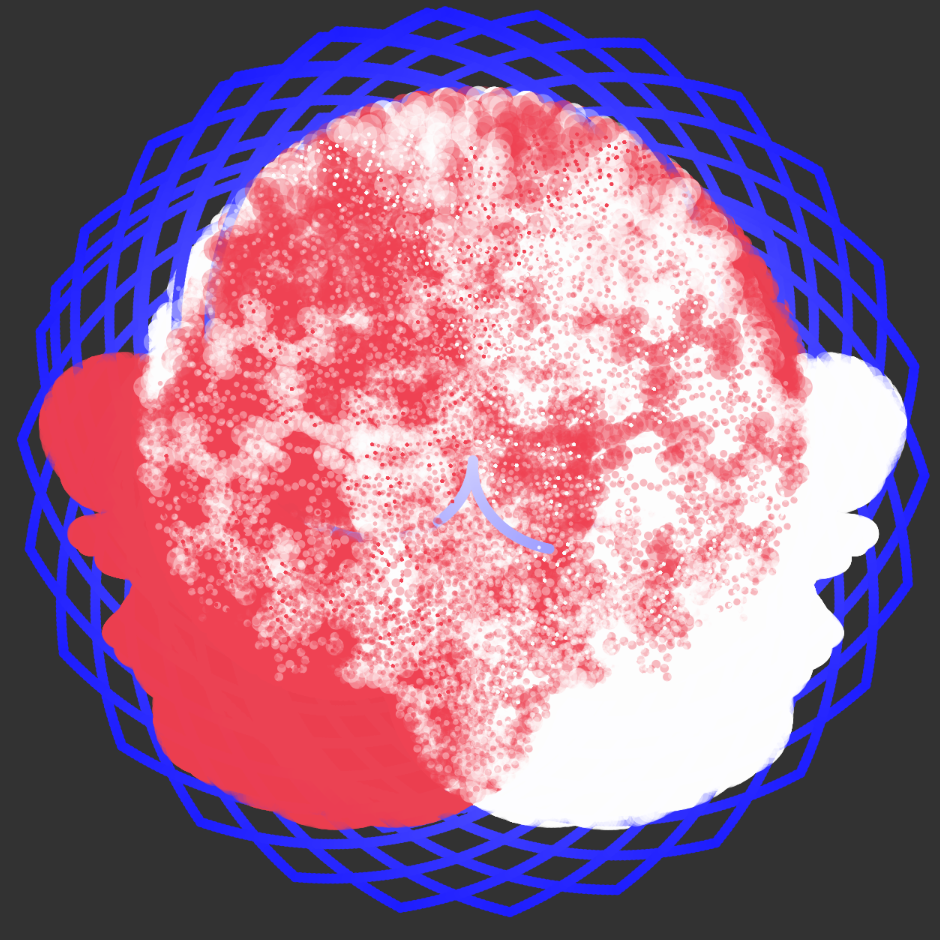
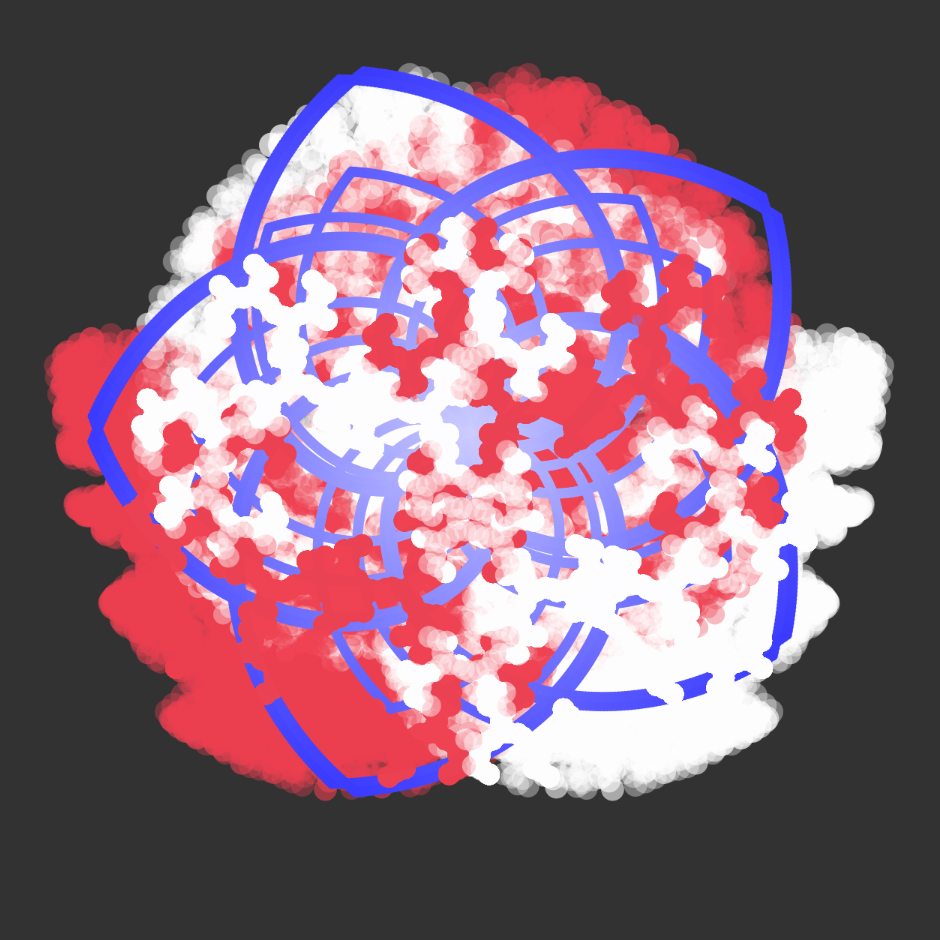
This is all to say that you can still force that line drawing behavior in the sketch Olive and I are turning in, but I’m otherwise happy with how my line drawing routine contrasts with the roughly circular fractal painter that Olive adapted from this video (thanks Daniel Shiffman). I like the contrasting modes of interactivity–you can set parameters for mine with one slider, but it will always try to draw a “new” set of pixels on the next frame while Olive’s fractals will appear static unless the slider is being actively tugged on, which can sort of serve as an eraser for the line drawing routine.
I’m quite pleased that I worked with the dist() function in two places in this sketch. At first, I used it simply because I wanted to set my slider apart by having a round handle instead of a square or rectangular one. After I got that working, when I met up with Olive again I was determined to add changing color to my drawing routine by assigning a color value for each point I drew based on its distance from the center. It worked!
Again, I’m glad we took this route of mashing up two ideas in a single sketch, but we also ran into some issues with code organization and accidental inheritance of styles (at one point the sketch drew a screen filled with sliders, not good) that served as good “pitfalls of working this way” lessons.–9/27/22